(Advanced feature of Nitro PDF Pro)
With Nitro PDF Pro, you can create an interactive fill-in PDF form with the ability to submit the data via web or email. Nitro PDF Pro can even automatically create form fields and checkboxes in a static form. (One form per PDF document is supported.)
When creating a form you may want to design the layout in another application for the best layout, then print that document to PDF, and use Nitro PDF Pro to add the interactive form fields.
Automatically Add Form Fields and Checkboxes to Static PDF Forms
Nitro PDF Pro can scan a static form and add interactive fields for you.
- Open a PDF form with static fields. Go to Edit > Create Form Fields…
- The Automatically Create Form Fields dialog box appears, click OK.
- A progress bar appears while the application detects the text fields and check boxes of the form. A chime indicates completion.
You will notice that all of the fields are highlighted in gray to indicate their location. This is turned on automatically when the fields are made active. You can turn this off by choosing View > Highlight Form Fields.
Adding Form Elements Manually
- Click the down arrow next to Form buttonin the Toolbar.

- Choose the form element you want to add.
- Click in the PDF to add the element. Drag the corner handles of the selected element to create the size and shape you want. For assistance in positioning your elements, go to Inspector > Alignment. (Inspector).

- Choose Inspector > Form Element Propertiesto set the properties of each form element.


Form Elements
To add any form element, click on the tool to activate it, then click on your document page to add the element. Click and drag to set a custom size for the element.

Text Field The area of the form allowing unique data entry. When adding a text field, you can click and drag to get the field size you want.

Checkbox Used for one or more options, any or all of which can be selected. When adding checkboxes, Nitro PDF Pro automatically adds a text label next to the element that can be selected separately and resized, moved, or deleted. Choose a display option in Form Element Properties.

Radio Button Used for a group of options where only one can be selected. When adding radio buttons, Nitro PDF Pro automatically adds a text label next to the element that can be selected separately and resized, moved, or deleted. Choose a display option in Form Element Properties.

Choice Field Used to create a drop-down menu of selectable options. Add and remove options via Form Elements Properties (below).

List Field Used to create a group of selectable options. Add and remove options via the Form Element Properties (see below).

Signature Field Add an interactive signature field that aids in the signing of a form. Click and drag to select the size and placement of the field. A “Sign Here” stamp will appear in the upper right corner of the field. For details on how the field acts see Using an Interactive Signature Field.

Submit Button Used to add a button to your form to submit form data via email or web. When adding the button, a dialog will open allowing you to enter a destination URL or email address for the data to be sent to.
For more on submitting forms, see Processing Form Data.
Testing Your Form and Editing Appearance


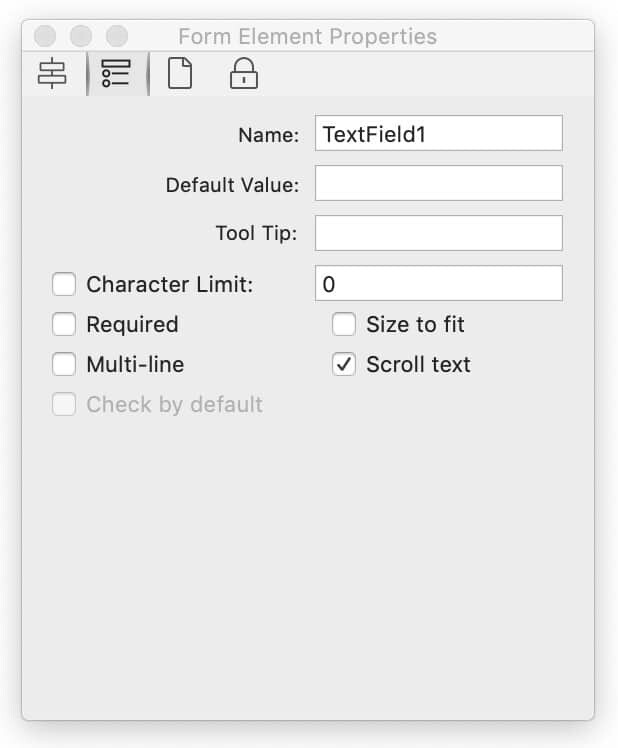
Form Element Properties
Nitro PDF Pro lets you edit several properties of the form elements in the Form Element Properties tab of Inspector. The contents of the window vary depending on which form element is selected.



Name
Every form element has a name to differentiate it from the others.
Generally you use a different name for each field. A group of radio buttons, however, should each have the same name but a different Checked Value. This allows them to work together (i.e. only one button in a group can be selected) and each yield a different result.
Default Value (Text Field)
Set the text a user sees in the text field before the form is filled out. Once you set the Default Value you will notice it does not appear immediately in the text field. You need to make it visible by choosing Edit > Reset Form.
Tool Tip
Create labels that describe each form element. ToolTips are particularly useful for form fields that need more clarification beyond the name of the field. To test, hover over the form field to display the tooltip. VoiceOver uses ToolTips (effectively accessibility tagging) when describing form fields.
Checked Value (Radio Button, Checkbox, Submit Button)
This is the value yielded when the associated radio button or checkbox is checked.
Character Limit (Text Field)
Check this option to set the max number of characters that can be entered into a text field.
Required
Check if you require this form field to be filled out by the user. The user will be notified when they try to save the form which fields are required but not yet filled.
Size to fit (Text Field)
The text field can grow or shrink to fit the text that is entered.
Multi-line (Text Field)
The text field can contain more than one line of text.
Scroll text (Text Field)
The text field will scroll horizontally and/or vertically in a fixed size so that more than just the visible text can be entered.
Check by default
Set a checkbox or a radio button to be checked before a user fills out the form. Once you choose this option you will notice it does not appear immediately on the form. You need to make it visible by choosing Edit > Reset Form.

Style (Checkbox, Radio Button)
Select a symbol or tick style that appears when a checkbox or radio button is selected.
To create checkboxes or radio buttons with borders, check “Bordered.” To create checkboxes or radio buttons without borders, uncheck the “Bordered” option.
Name and Value (Choice Field, List Field)
When a list of options is available, each individual item requires a name, the value is optional. The name will be used as the value if a value is not chosen.
Label, Submission Options (Submit Button)
Set the submit button title. Access the submission options. For more on form submissions, see Processing Form Data.
You can edit multiple properties at once by selecting multiple form fields at a time. Use the Shift or Command keys with the Edit tool to select more than one item.
Editing the Tab Order
Nitro PDF Pro lets you change the tab order of form elements added to a page. Select Arrange > Show Tab Order to see the tab order within a page. Using the Arrange > Move options will move the selected form elements back or forward within the tab order. Arrange > Reset Tab Order will force the tab order of items in a page to reading order.
Editing Tab Order Using Sidebar
- Click the Sidebar buttonand choose Form Fields view
 .
.
- A list of your fields will appear in the sidebar, drag and drop to reorder. The tab order will match the order of the elements in the list.
Form Field Calculations
Nitro PDF Pro enables you to create form fields with custom calculations. Calculations are useful when you want the values entered into specific fields to automatically compute—such as adding up the total entered into several preceding fields—in another field in the same document.
Note: By default, text fields created in Nitro PDF Pro—automatically or manually— do not have scripts. JavaScripts must be manually added to fields.
Scripts Window
The Scripts window in Nitro PDF Pro allows you to view and edit existing JavaScripts, delete, or add new calculations for form fields.
- Use the Edit Tool(Command+2) to select the specific field you want to edit. Interactive fields must already exist—or already added to a page—before they can be edited.

- Select Window > Scripts.
- Scripts currently available for the field will reflect in the editing pane. The editing pane is located on the right side of the Script window. Click inside the editing pane to edit the JavaScript.
- If JavaScripts do not yet exist for the selected field, click the plus + in the Script window's bottom-left corner to add a new script. Replace the default text "// type your script here" with a script.
- Changes made to scripts will save automatically.
Custom field calculations and formatting
Calculations can be simple or advanced. Examples of simple calculations:
- Sum
- Product
- Average
Users can also define formatting for specific fields. Examples of formatting:
- Percentage
- Zipcodes
- Phone numbers
- Social security numbers
- Dates
When adding new calculations, the field's Name will reflect in the Script window's list pane on the left. Names of form fields are adjusted in Form Element Properties. For calculations to work, form field names in the JavaScript must match the fields' names ascribed to the specific fields in Form Element Properties.
Note: Editing and adding form actions, formatting, validations, or calculations require knowledge of JavaScript programming. For more information on JavaScript, including editing, deleting, and adding scripts to documents, pages, and form fields, see Editing and Adding JavaScript.
Sending PDFs for Electronic Signature (E-Signature)
To send documents for signatures with Nitro Sign or DocuSign® electronic signature (e-signature) services, see eSignature. Form fields can be assigned and further customized for specific recipients in the Nitro Sign or DocuSign service.